How to create a transparent background in Illustrator
Learn how to create an image with a transparent background in Illustrator. See how easy it is to do the same in Linearity Curve.


Learn two simple ways to create a transparent background in Illustrator. We'll also show you how to get the same result with Linearity Curve.
While a white background can be useful at times, there are numerous reasons why you might need to remove it and have a transparent background instead.
Adobe Illustrator’s default setting saves your work with a white background, but you can toggle a setting to change it to a transparent background.
We'll also look at transforming the white background into a transparent one using Linearity Curve.

Jumpstart your creative ideas with Linearity Curve and Linearity Move
We need to examine two use cases in detail. The first one involves starting from scratch with a transparent background and then creating your artwork on top of it.
The second use case is to transform a finished design's white background into a transparent one.
Enable a transparent background in Illustrator

Open a new file in Illustrator
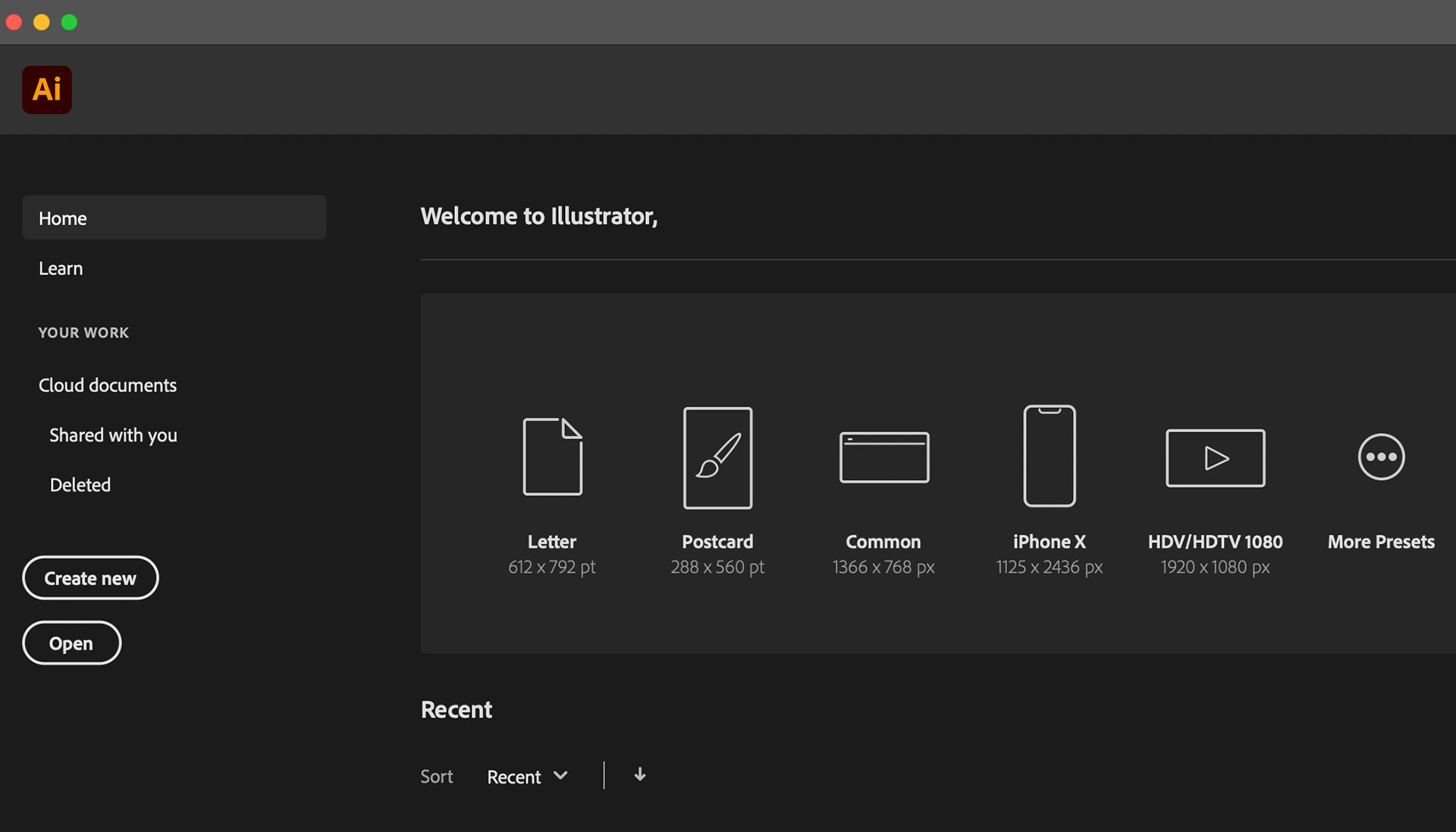
The first step you need to take is to create a new file in Illustrator. To do so, click on the “Create new” button on the main panel menu.
You can also open an existing file from the file menu and follow the steps to edit the image file to have a transparent background.
There are two ways you can do that:
- Go to File > Open menu to add the file to your workspace, or
- Drag and drop the file onto your workspace.
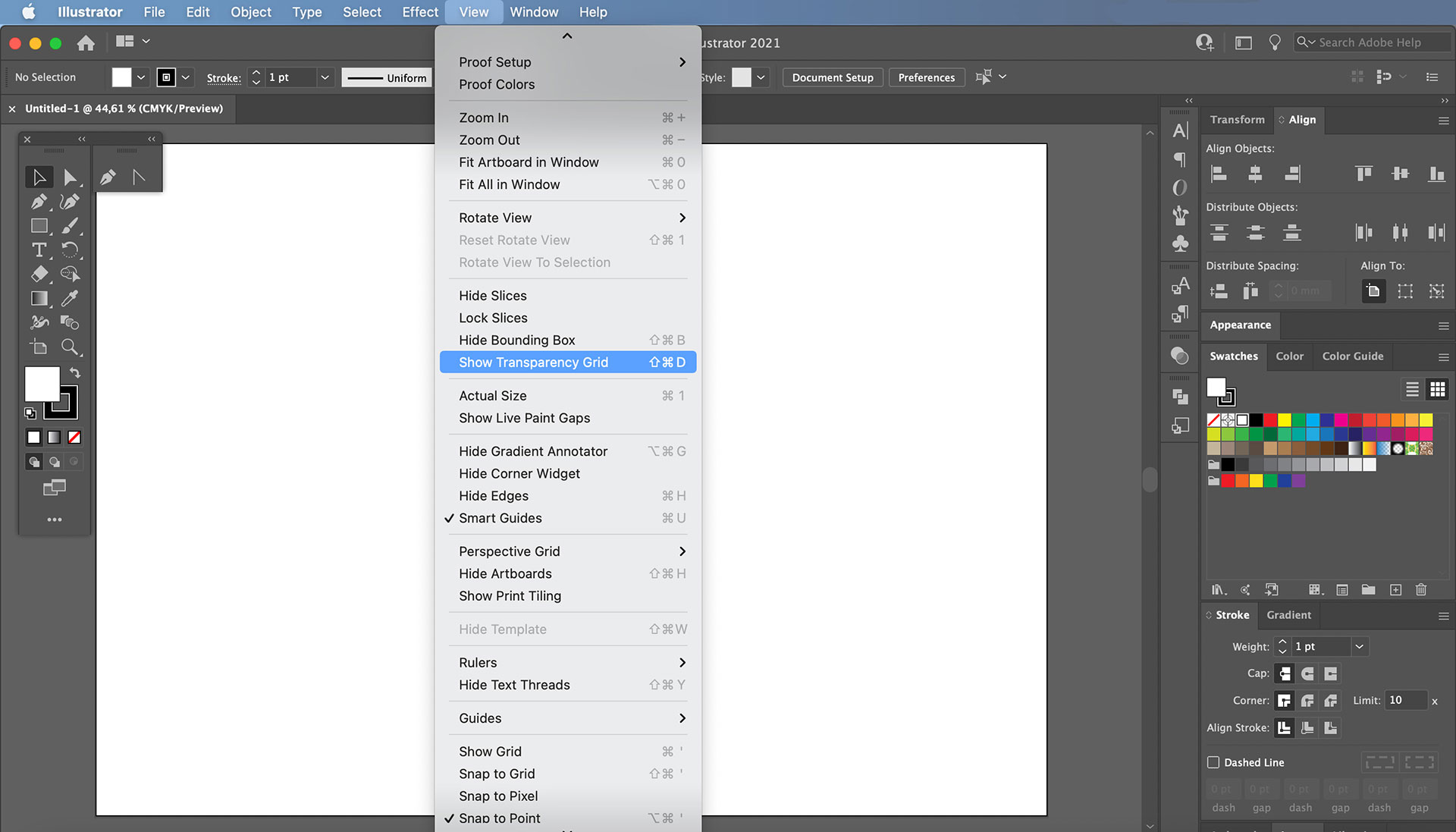
Show the Transparency Grid

To enable the Illustrator's Transparency Grid and remove the white artboard background saved as a default, go to the View tab at the top menu, scroll down, and select Show Transparency Grid.
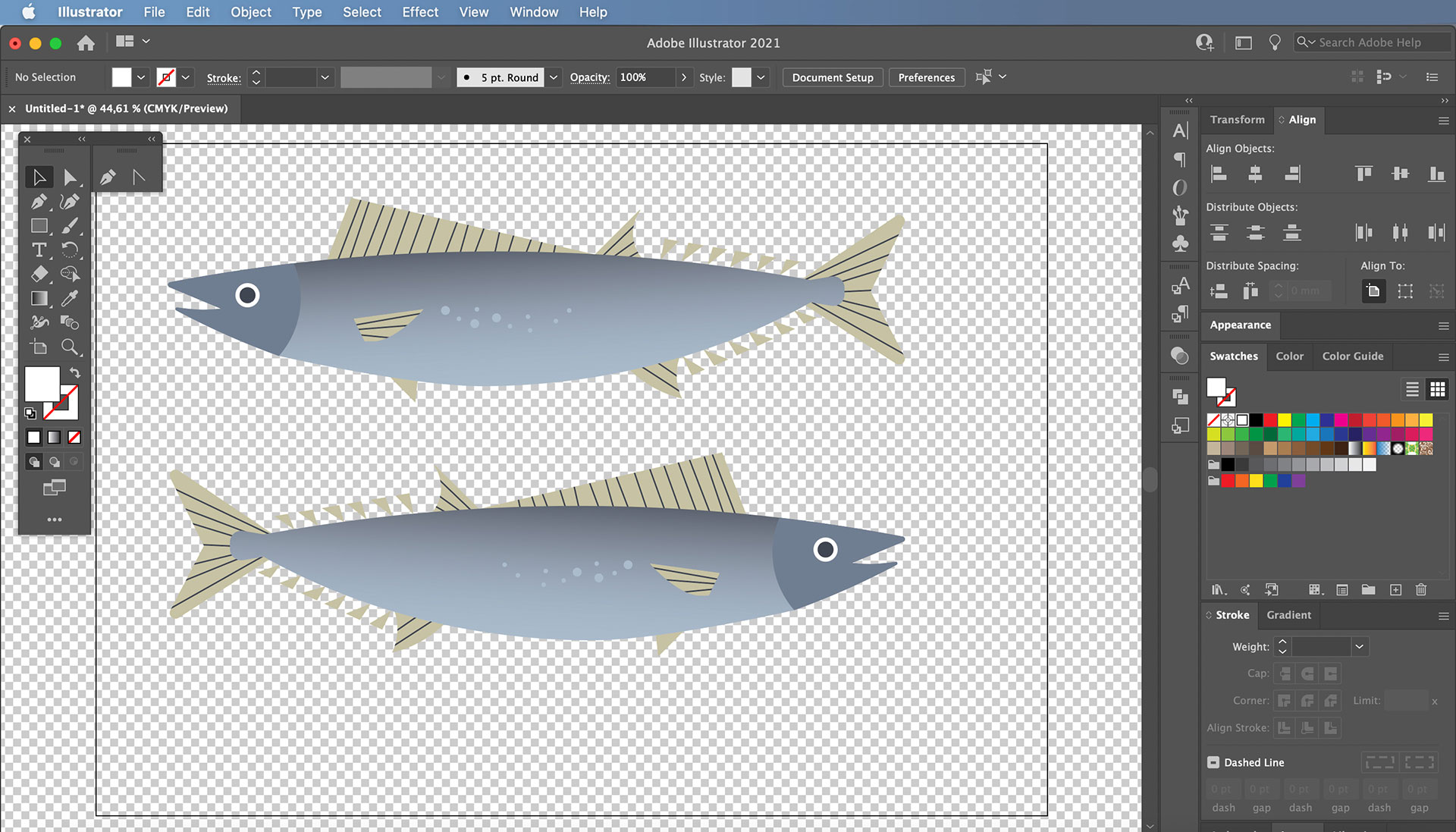
The background is now transparent when the white background transforms into a white and gray grid.
Create an image

Now that the white background is gone, you can create a new design on the transparent background.
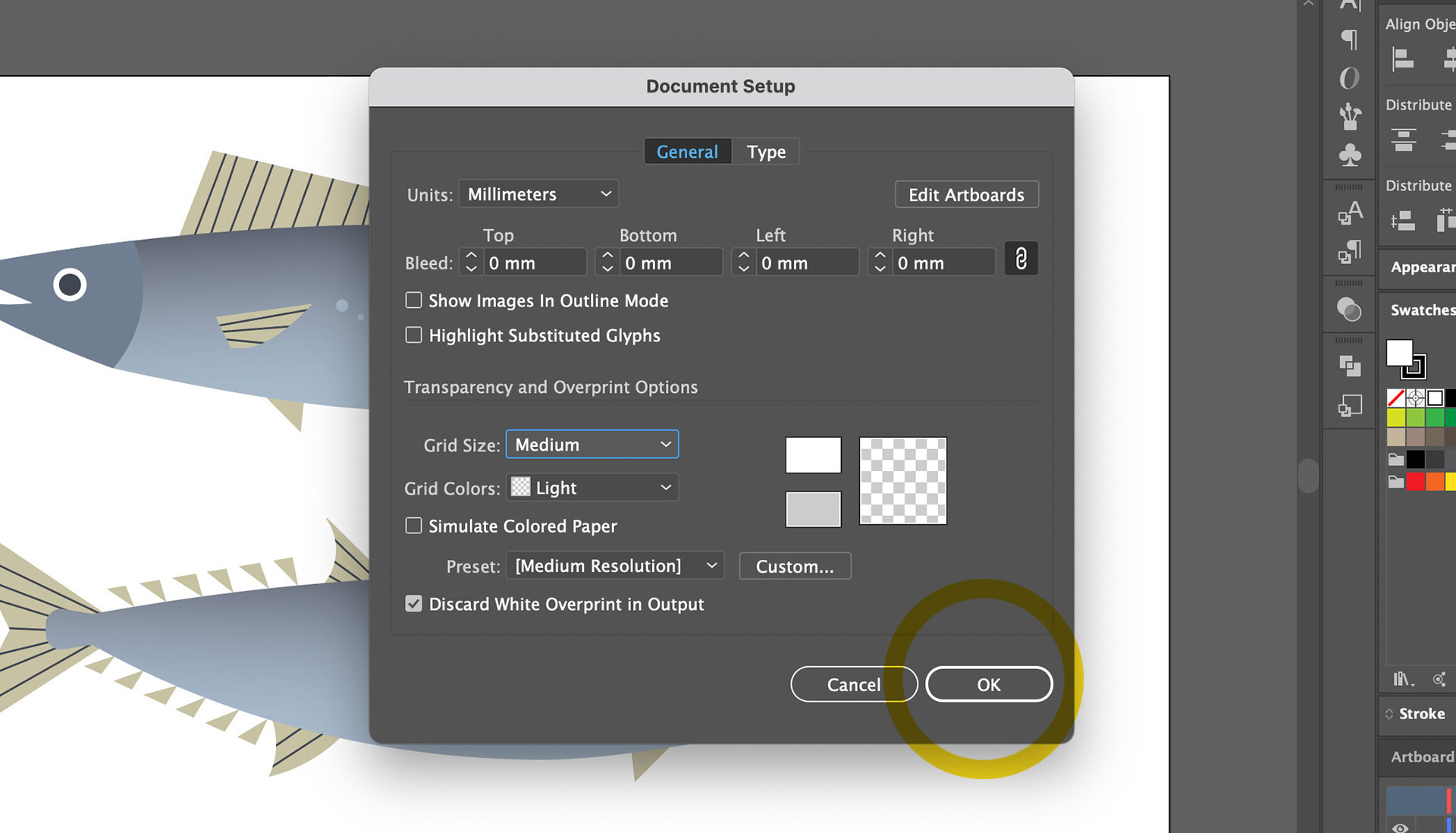
Save the file

When you save the final work, the file will also be saved with a transparent background.
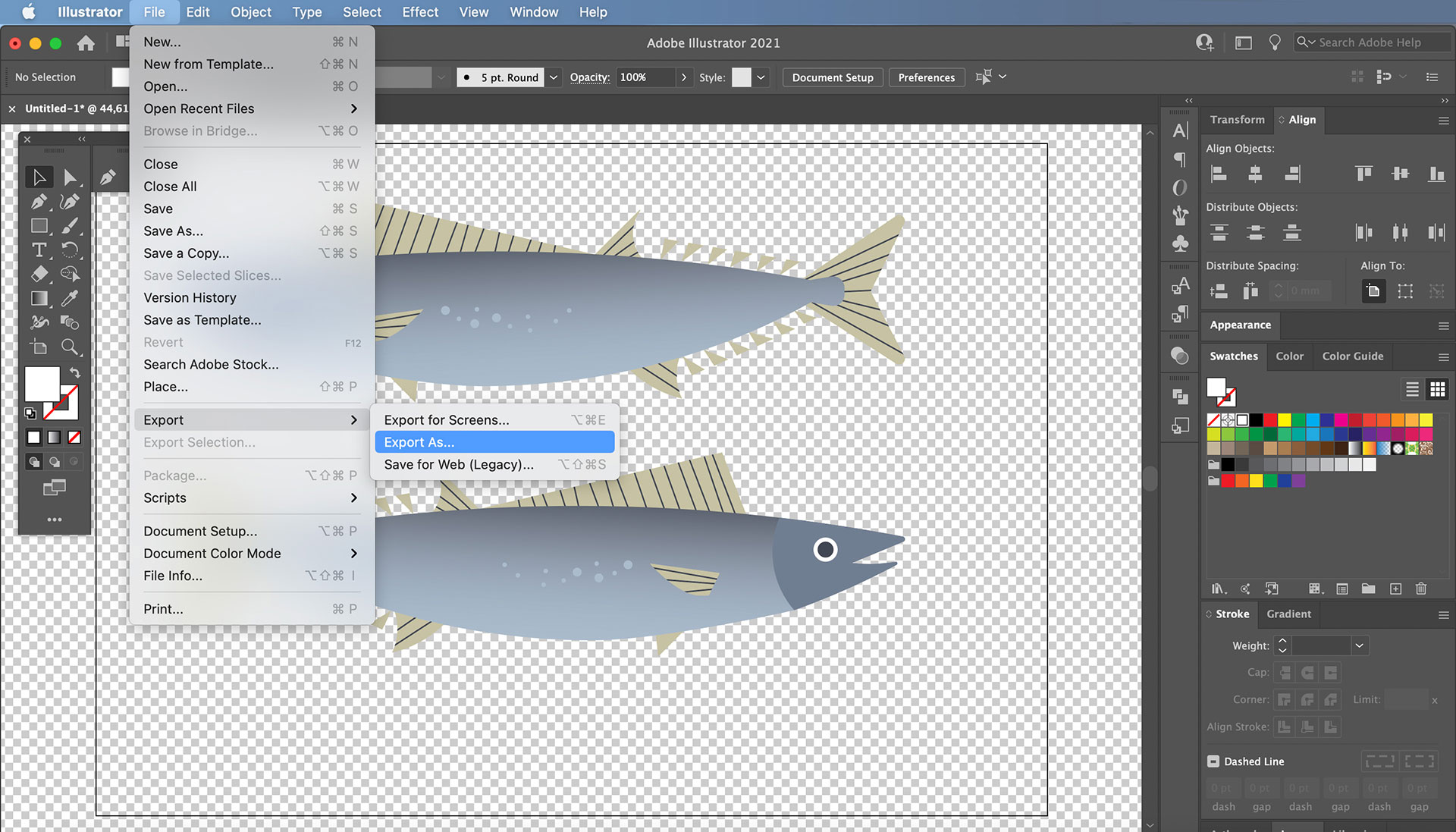
Go to File, scroll down, select Export, and then Export As.
You'll have several options for saving your file. PNG, SVG, and TIFF are just some of the most essential transparent file types.
Remove an image's background in Adobe Illustrator
How often have you downloaded an image, thinking it has a transparent background, and you notice it has a white background? It can be annoying, but there's an easy fix.
You won’t need to search tirelessly for another version of the same image with a transparent background. You can still use the same image and remove the unwanted background in Illustrator.
We'll show you how to remove the white background with Illustrator's Image Trace feature.
You can use Image Trace for a variety of functions. For instance, Image Trace can convert raster images (such as JPEG, PNG, PSD file format) to vector images.
You can also use Image Trace from the Trace Window to convert any drawing you have created (such as a pencil sketch) on paper into a vector form.
Open the image of your choice with Adobe Illustrator.
To check whether the image has a transparent background or not, you'll need to take a look at the transparency grid. To do so, press Ctrl + Shift + D (or Command + Shift + D on Mac).
If the image does not have a transparent background, feel free to continue with the next steps.
Use the Selection Tool to select the image on the artboard. Press V on your keyboard to activate this tool.
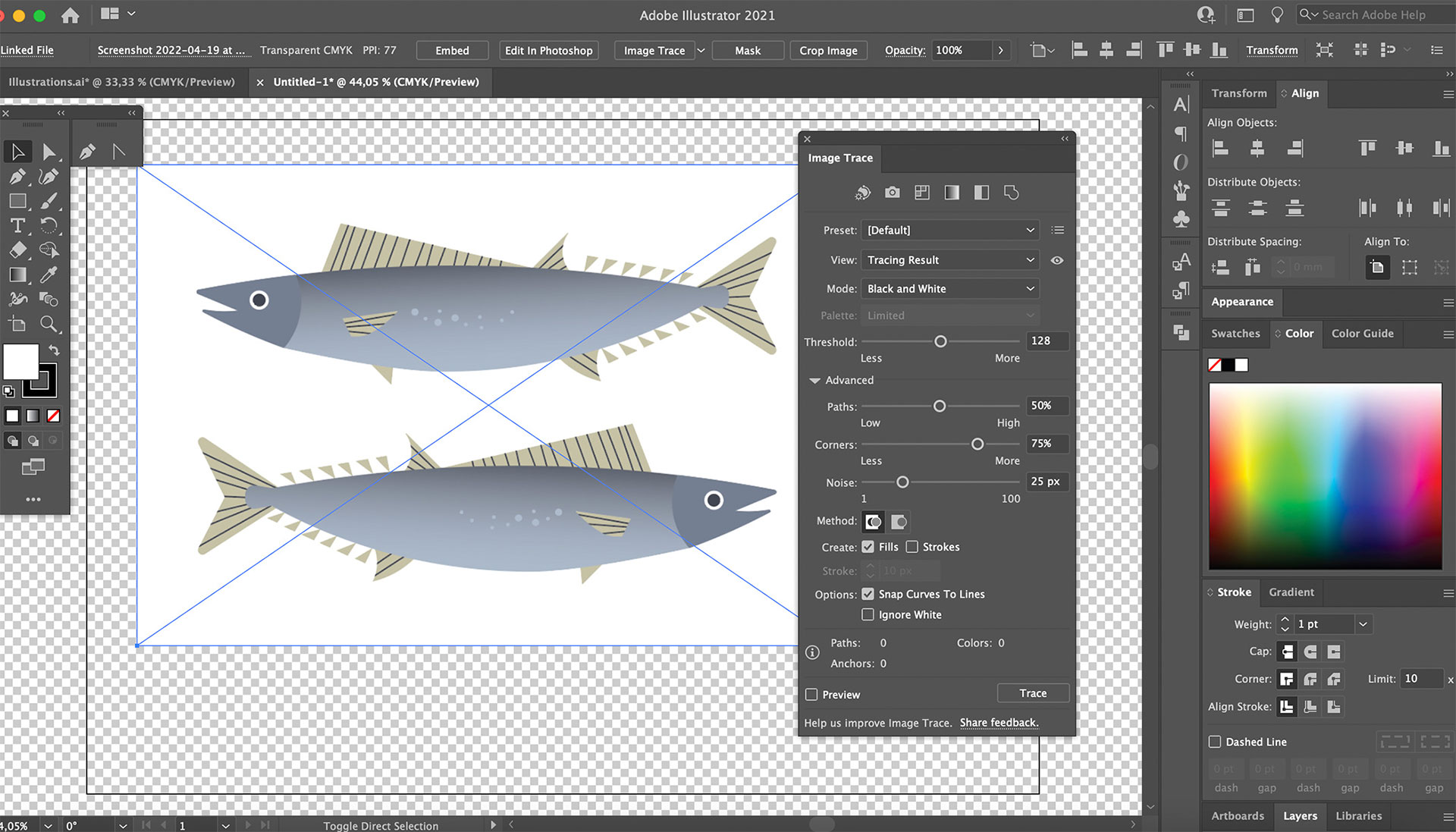
Activate Image Trace. Go to the menu bar on the top, click on Window, and select Image Trace.
Change Mode from Black and White to Colored.
Then, open the advanced settings by clicking on the triangle right next to it. Once the options appear, check the Ignore White box.
The last step is to click on the Trace button at the bottom right corner of the same window.
Once you follow all these steps, Image Trace will be activated. It will turn your images into vectors and make the background transparent by removing the white color.
Once you have the final version of the file or have reached the stage where you need to export and share it, remember to select the correct file type when you export it.
As mentioned, PNG, SVG, and TIFF are the most common export files for transparent images.
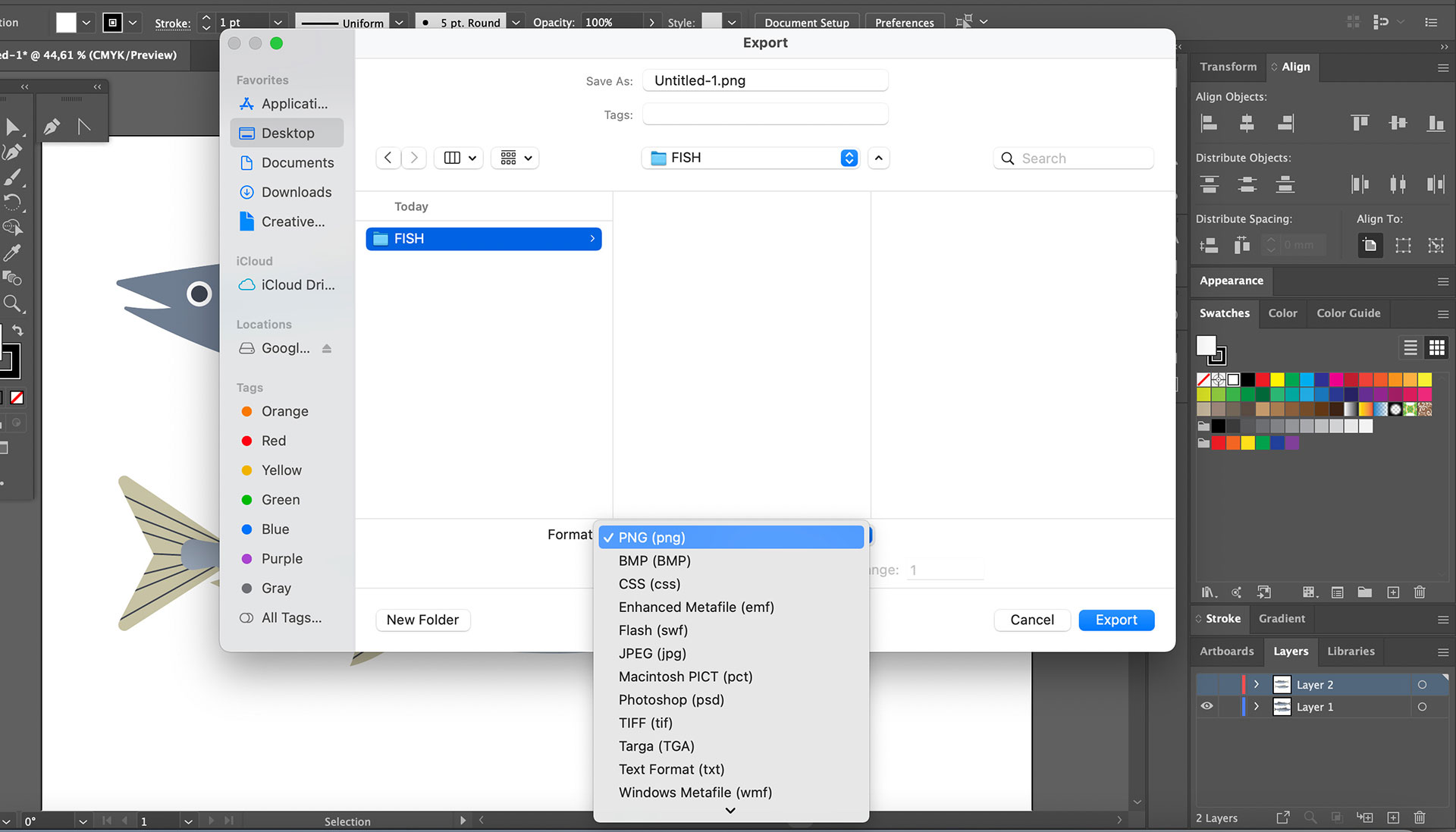
- Go to the menu bar on the top and select File.
- Hover on Export and select Export As.
- Select the export destination of your choice, input the file name, and then select PNG from the Save As menu.

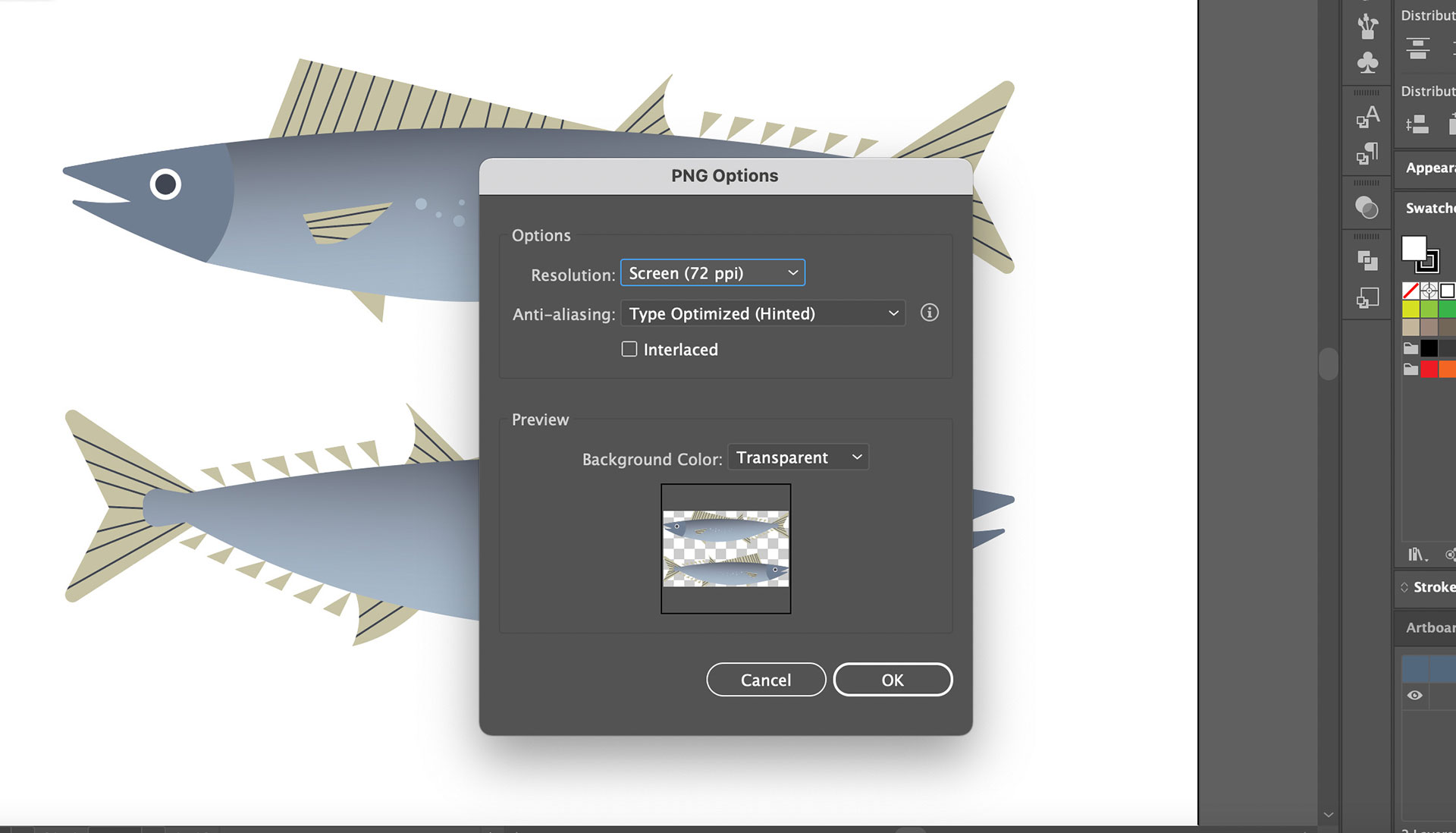
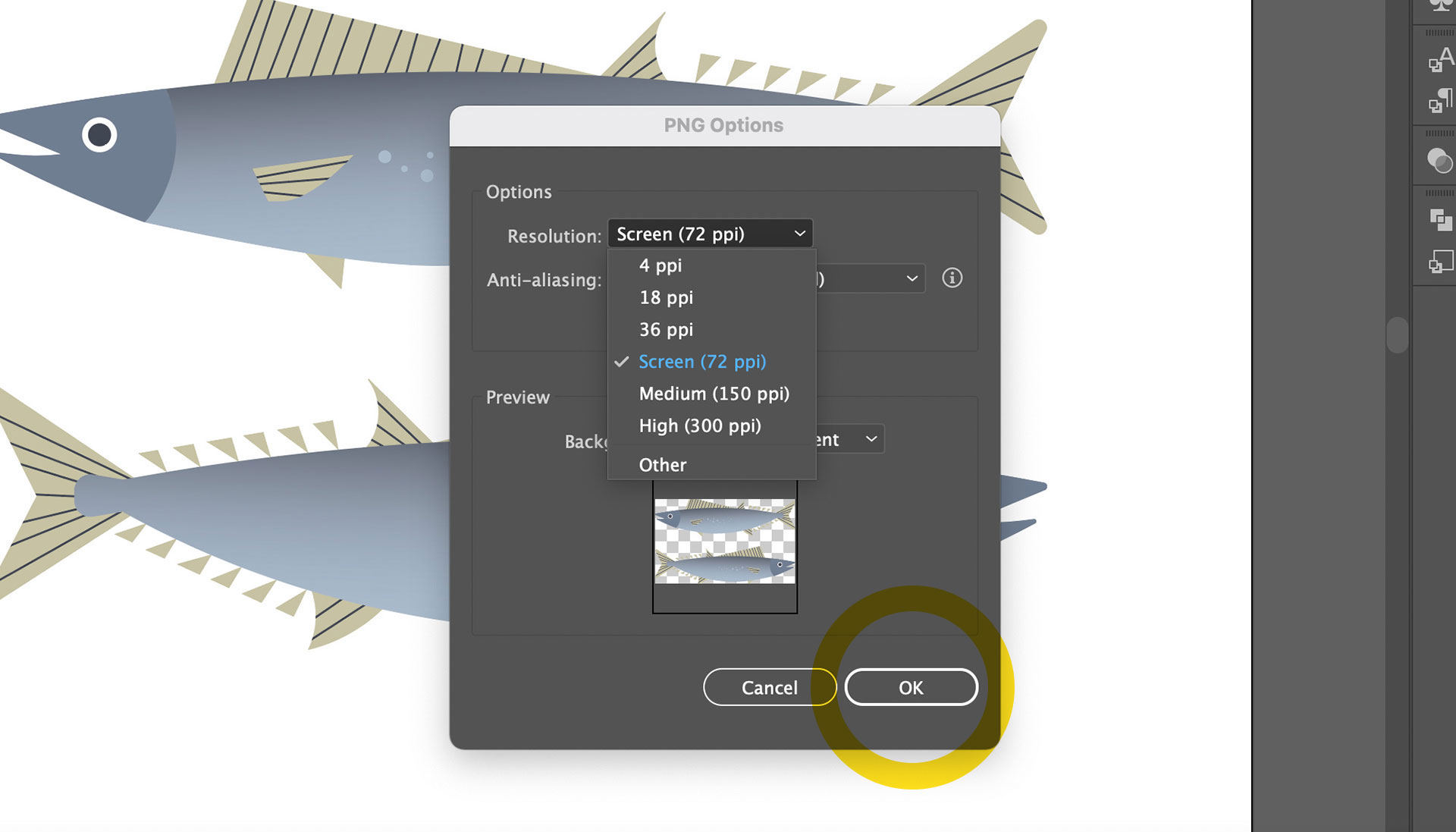
Click Export. The PNG Options window will appear. Go to the preview section and ensure the Background Color is set to Transparent.
Click OK, and you're done.
You can follow the same steps for other types of files you need to export, such as an SVG file.
Before exporting, select the correct file under the Save As menu and set the Background Color to Transparent.
Make a transparent background in Linearity Curve
What if we told you there is an easier way to achieve the same result with fewer steps?
Using Adobe Illustrator makes sense if you already use other products from the Adobe Creative Cloud. But Adobe's complex and takes a long time to learn how to use.
You'll need to take tutorials even for simple functions. You may spend hours searching for video tutorials on YouTube. Adobe’s online community is one of the best ones out there, but this won’t be enough if you need to finish your tasks fast and meet your deadlines.
Adobe CC is also a more expensive option, as it's industry-standard software for various design applications.
Toggle off the white background in Linearity Curve
On iPad, go to the Layers tab in the Inspector on the right.
Long press on your artboard for more options and select Export To > PNG. You can also choose another file type that allows transparency, like SVG or PDF.
A new modal will open with Export options. The white background may be toggled on by default.
You can untoggle Include Background to add a transparent background. Then, tap on Export to finish.
Use our Magic Eraser to remove parts of your image
With our Magic Eraser feature you can quickly and easily remove unwanted elements like blemishes, objects, people, text, and logos from photos. It automatically fills in the empty spaces with matching pixels, making your edits seamless without needing a reshoot.
It’s easy to use: open your photo in Linearity Curve, select the Magic Eraser tool, and swipe over the unwanted area. The tool uses machine learning to analyze and fill in the blank space instantly.
Magic Eraser is perfect for cleaning up personal snapshots, product images, or social media photos.
Get started with Linearity
We can’t wait to see what you design and the creative ways you use transparent backgrounds in your work. If you decide to try Linearity Curve for your designs, tag us on social media. We'd love to share your work as well.
There's also so much more under the hood. Linearity's software suite has all the vector design tools you need to create marketing assets that convert, from social media posts to promo videos.
Learn more about our special pricing for pros, teams, and education.

Design with Linearity Curve and animate with Linearity Move Get our software
Frequently asked questions
What’s a transparent background?
A transparent background is an image background that appears invisible or see-through when layered over another element. Unlike a solid-colored or opaque background, a transparent background allows the content or design beneath it to be visible, creating a seamless and visually integrated effect.
A transparent background is useful for creating logos, icons, illustrations, and other graphic designs that need to blend effortlessly with different backgrounds or be layered onto various compositions.
Can I convert a JPEG image with a white background to have a transparent background?
Yes, you can. The most commonly used file formats that support transparency are PNG, SVG, TIFF, and GIF. PNG is the most widely used for web images, while SVG is ideal for scalable vector graphics like logos.
However, you can convert a JPEG image to have a transparent background by using the Image Trace feature in Adobe Illustrator. After tracing the image, make sure to enable the "Ignore White" option to remove the white background.
What’s the difference between the Transparency Grid and an actual transparent background?
The Transparency Grid is a visual indicator within Illustrator that shows where the background is transparent by displaying a gray and white checkered pattern. The actual transparent background will be evident when you export the file in a format like PNG, where no background color is saved.
Why does my exported image still have a white background even though I enabled transparency?
This could happen if you mistakenly selected a file format that doesn’t support transparency, such as JPEG, or if the transparency setting was not correctly applied during export. Double-check that you selected a format like PNG and ensured the "Transparent" option was enabled.
What are the differences between creating a transparent background in Illustrator vs. Linearity Curve?
Creating a transparent background in Adobe Illustrator and Linearity Curve both achieve the same result but with different workflows and complexity levels.
Illustrator is ideal for designers who need precise control over complex designs. The process involves steps like enabling the Transparency Grid, using Image Trace, and carefully adjusting export settings to ensure transparency. While powerful, it can be more time-consuming and requires a steeper learning curve, especially for beginners.
Linearity Curve simplifies the process of creating transparent backgrounds, making it more accessible for users who need quick and efficient results. The Magic Eraser feature in Linearity Curve allows you to remove elements from your image with just a few clicks, making it an ideal choice for those who prefer a more intuitive and less time-consuming approach. This tool is great for users who are looking for efficiency and ease of use, particularly if they don’t need the full suite of advanced features found in Illustrator.


What's Your Reaction?



















:quality(75))
:quality(75))